Instanced Static Meshes in UE4 (Part 1/3)
Announcement
Hey guys ! Just wanted to let you know that I need to run some maintenance on the website because of the recent domain name changes from netlify. So, some pages will appear like this for a few days... but guess what's coming new to the pages ? A Dark theme switch !!!
Class generation module
This module is used to generate class bodies closely resembling how UE4 normally does it. The data related to generated to generation is stored in JSON format and you can add your own definitions easily
- Requested headers are automatically injected.
- Requested functions are automatically injected.
- Plugins/Game folders are auto-detected.
- Comes pre-packed with most used classes.
- Fully customizable to add own classes.
Walkthrough
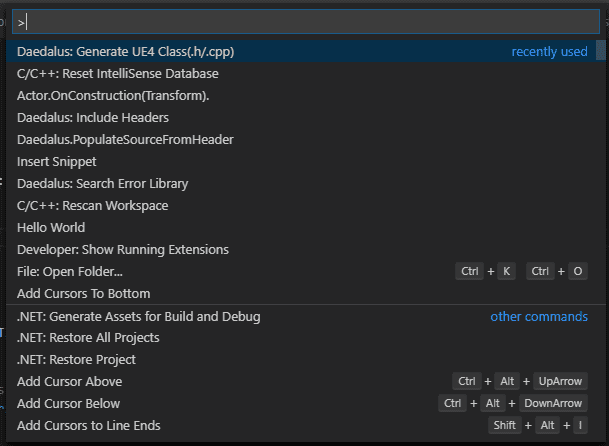
- Call the commandlet
Daedalus: Generate UE4 class(.h/.cpp)

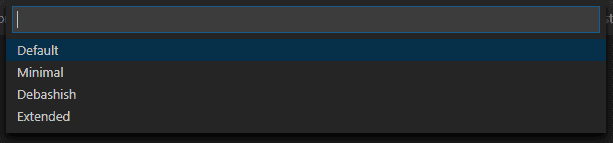
- Select the
buildspace.This lets you select between the default build templates that UE4 uses or some custom ones that you define. For example, I tend to use my own specialized templated under a buildspace by my name. New buildspaces can be added as extensions.

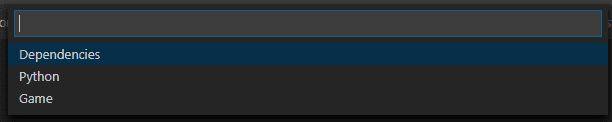
- Select the
modulein which to add the class. The main game module is always listed as "Game" Any plug-ins are listed alongside and you may select any. (Modules named ThirdParty, Shaders etc. are ignored.)

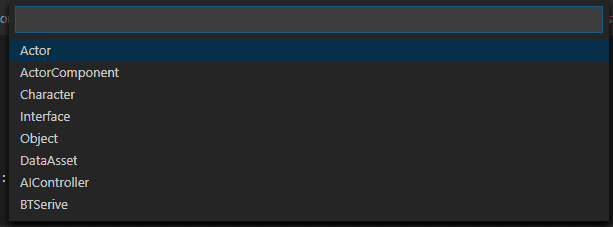
- Select the parentclass to call. By default only generic classes are included(Beta engine packages are included in a separate buildspace). When v1.x ships, almost every class would be listed here and ready to be chosen.

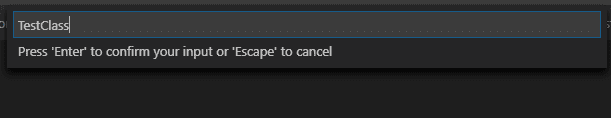
- Next, you will be prompted to add the classname. Since VSCode is basically a text editor, you will have to take care not to name it similar to a pre-existing engine class.

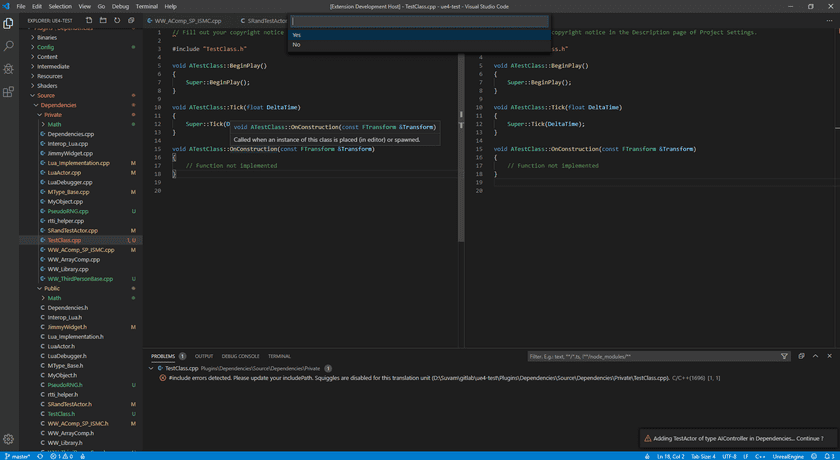
- Next up, there will be a pop-up notifying you about changes you are about to make. This step exists to prevent accicents. Read the pop-up before committing changes.

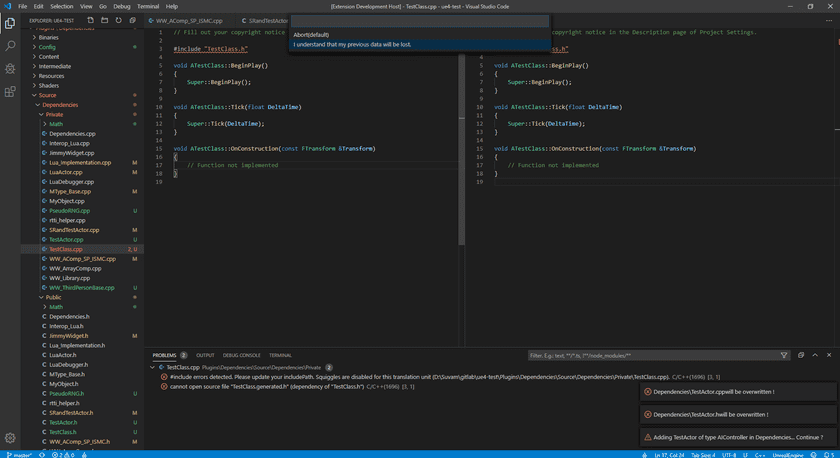
- Worry not, because if there are existing files by that name, more warning pop-ups will appear and you have to reaffirm your decisions.

- After all that, you will have your classes generated as per provided templates (or your own template). In the future, after consulting with users, I plan to reduce the number of choices you have to make and depend more on a config file instead. Until v1.0.0, this procedure stands.
The next page covers how the module is implemented. The page after that covers how to add your own class definitions/functions.
Notes and Errors 📒
This will not work nicely, if you do not separate (.cpp/.h) files into (Private,Public) folders. The only exception is the game folder, where both files are generated in the same folder.
- Do I need to regenerate the project for my new classes to be indexed ? No. When you start debug(F5), It's done automatically.
- Do I have to close editor if I create a class ? No. Creating a class compiles fine. But you would need to exit to add parameters in header.
- Does hot reload work with this system ? Of course not. What we are doing is creating entire new classes. Hot reload only works on changes to source files. That said, hot reload on VSCode is hit/miss. However, the 15 second max compile times combined with compiling shaders from command line is blazing fast. You won't be missing hot reload at all.
- How can I avoid creating duplicate classes ? Try to have one pair(.cpp/.h) per class and name the class same as the file. With a little bit of foresight, no double classes will exist. Even if you accidentally make one, the build system wont compile and let you know.
- I am getting build errors ? Surely can't be the fault of this extension. Regardless, may I present to you the ability to search for errors right from your VSCode !!!
See you later... 🖐
Thank you for visiting!
Hope you got the resources you needed. Come visit again :)
I upload weekly and revamp bi-monthly. You can support my work at Patreon | Paypal | Marketplace | Gumroad

