The Snippet Library
Announcement
Hey guys ! Just wanted to let you know that I need to run some maintenance on the website because of the recent domain name changes from netlify. So, some pages will appear like this for a few days... but guess what's coming new to the pages ? A Dark theme switch !!!
Warning about ninjas !!!
It might not work out the way you wnat it to but don't worry...
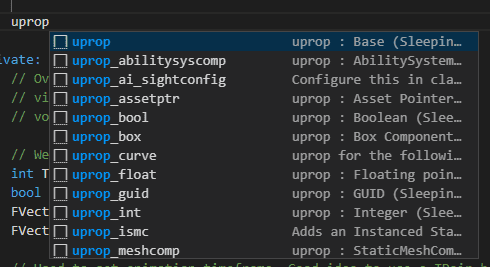
Snippets are the bread and butter of any editor extension. The snippets shipped with this extension all start with u (to avoid conflicts).
This is except a few macros like loops and switch statements which go along with any extension.
NOTE: The only linters available in VSCode are Clang-format and C++ tools. And they will revert the tabs (Like the tabs under UPROPERTY()).
You might want to disable them, or even better, go along it.
Snippets are listed into the following categories with their own namespaces and can be called by unamespace_xyz.
Snippet namespaces
| Starts With | Links | Function |
|---|---|---|
| uprop | Overview, Full List | Adding UPROPERTY() |
| ugs | Overview, Full List | Gameplay/Asset calls like AssetFinder |
| uinit | Overview, Full List | Initializing components/variables and more |
| utrace | Overview, Full List | Line/Shape traces |
| udebug | Overview, Full List | Debug lines/spheres |
| udel | Not large enough | Delegate binding |
| ulog | Overview, Full List | Logging to console |
| udata | Overview , Full List | DataTables and such |
| ugas | N/A | Gameplay Ability Systems WIP |
| umat | Listed below | Material handling through code |
| umatnode | N/A | Creation of advanced material nodes WIP |
| ue4_suvam0451 | Overview, Full List | Extra stuff like loops, switches |
How to use
While scripting, you will start to see snippets very often like this (squares). If not, you should give the namespaces a quick look to have an idea of what keywords are expected.

There are stops along the snippets you have to tab through. Fill a value, tab, fill next value.
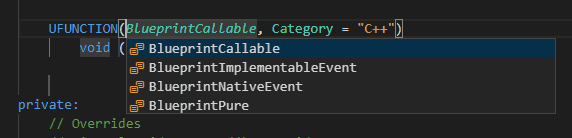
However, some snippets will provide you options to select like the following. You have to select the option and then tab to continue to next stop

For example, in ufunc macro, you first select the function type and the select the return type and then the name.
You can leave at any time by clicking elsewhere.
Contextual modification
Many of the snippets will be internally bound to the context key. You should have a lookout for situations like these.
These are some examples, you will find a better overview at context keys...
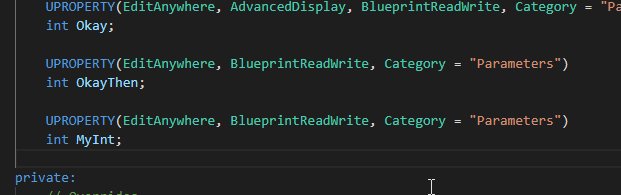
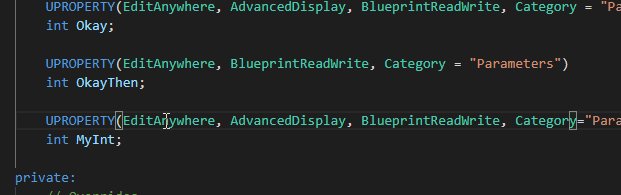
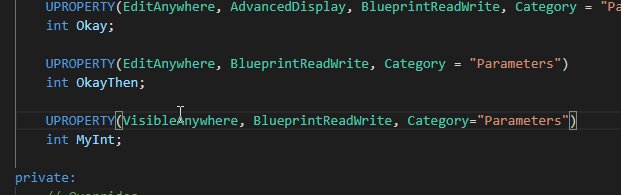
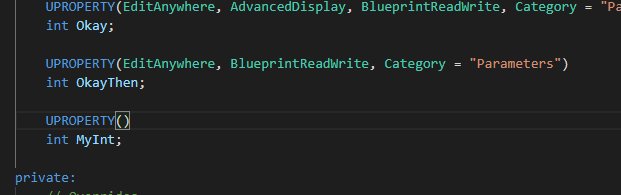
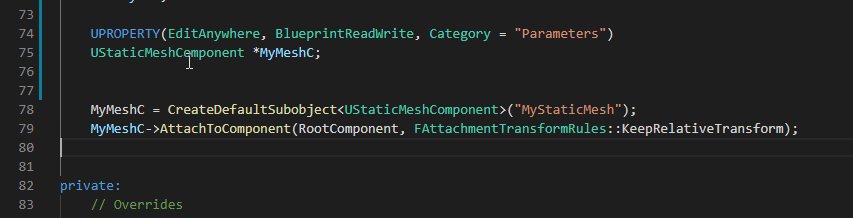
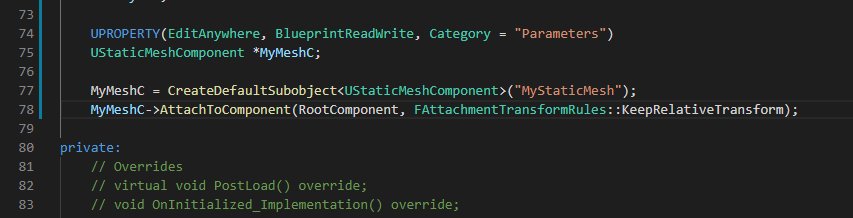
1. UPROPERTY specifiers can be cycled through. This is one-way behaviour. You have to Ctrl +Z to return back. Press it 3+ times for no specifiers.

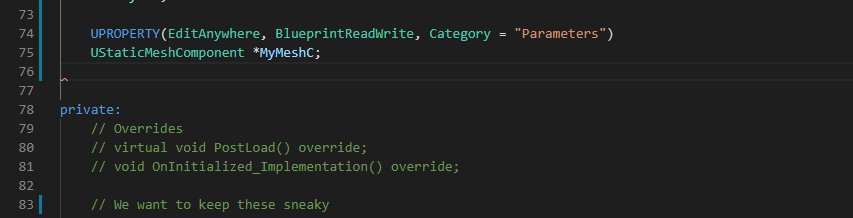
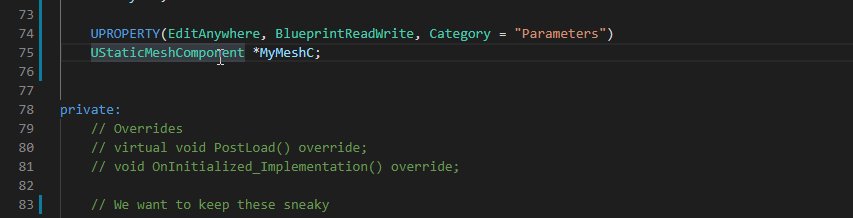
2. Copy code for Component declarations. Every component needs to be initialized, registered and attached to a SceneComponent to be visible. Context keys make it simple for any componenent.

As you can see, the name used matches the name you gave and everything else if auto-determined. Anyways, you get the idea. Full list is covered in the context key segment.
Now go explore the namespaces and remember to call them in code. I update the list every now and then so always check the changelogs for wiki updates !!!
See you later... 🖐
Thank you for visiting!
Hope you got the resources you needed. Come visit again :)
I upload weekly and revamp bi-monthly. You can support my work at Patreon | Paypal | Marketplace | Gumroad

