Getting Started
Announcement
Hey guys ! Just wanted to let you know that I need to run some maintenance on the website because of the recent domain name changes from netlify. So, some pages will appear like this for a few days... but guess what's coming new to the pages ? A Dark theme switch !!!
This module will guide you through installing and configuring the extension. You should have a working copy of VSCode or VSCode Insiders.
If you had any trouble setting those up, please read through here first.
Step 1: Installation
From store
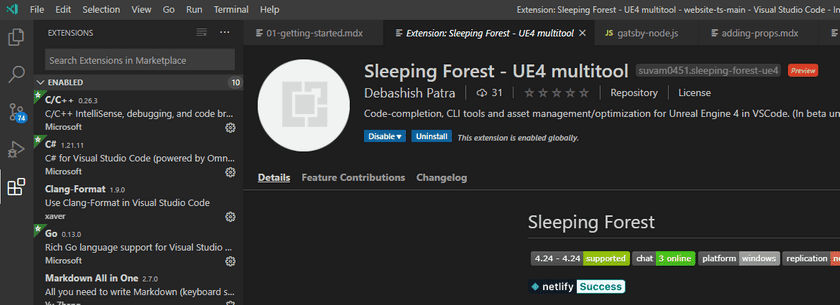
The extension is now distributed via the extension store. You can search for Sleeping Forest and get it.
It will be updated regularly, so read changelogs for updates.
In it, there will be API changes, links to updated documentations and feature showcases.

From VSIX file
You can install nightly builds from from CI outputs as well.
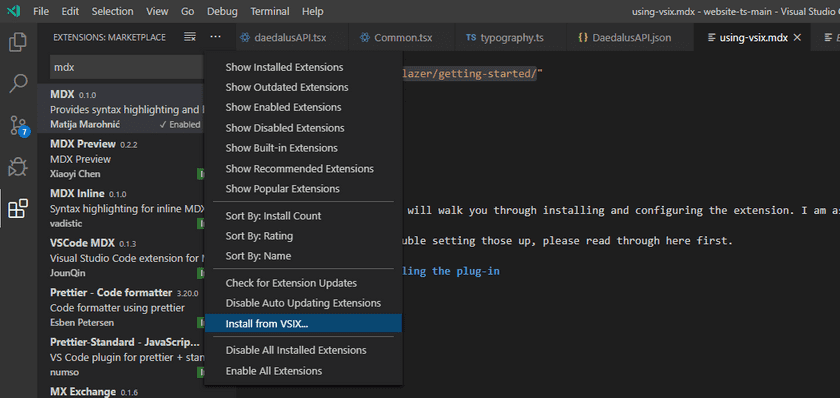
The option to manually install an extension can be found from the extensions tab as shown below

After selecting the .vsix file, you might be asked to restart your editor.
Do so, and then you can find the extension listed along any other extensions
which can be accessed from the sidebar as shown below.

Step 2: Basic Configuration (Programming)
Fire up the project using the .code-workspace file.
(always use it to start the project).
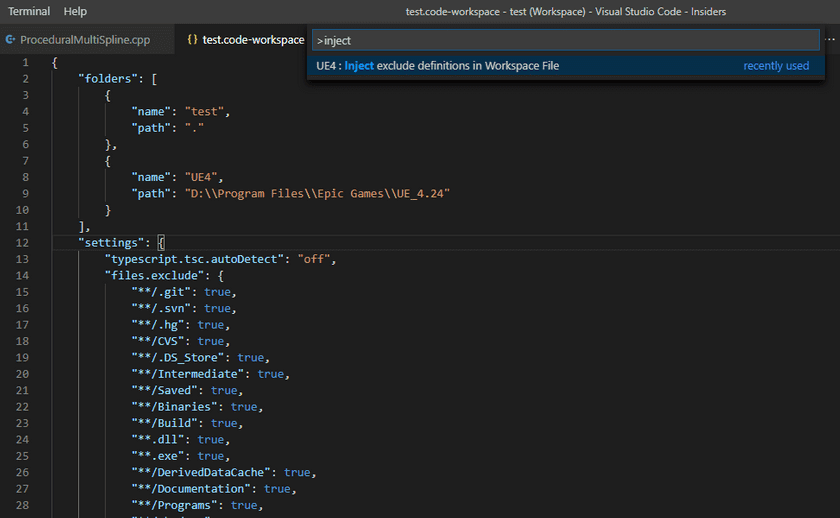
Run UE4 : Inject Workspace definitions in Workspace file from the command palette. (Ctrl + Shift + P in windows)
This will make some changes to your .code-workspace file.
For starters, it will significantly improve your intellisense parsing
and fetch better search results.
The new workspace file should look like this.

Your new sidebar should look like the following (minus the stream folders.)

Restart the editor.
NOTE : Everytime you regenerate project files, run this command to get configs, mod-kit and streams/modules(if any). Then restart the editor for all configs to be applied (Shortcut --> (Ctrl +R)).
Next up, get started with the following key features of the extension
- Setting up contextual auto-completion... link
- Explore the snippet library... link
- Command line tools for faster development... link
- Individual callable functions and features... link
Step 3: Basic Configuration (Asset Management)
Coding is not required for using the asset management tools. The concept of asset stream targets a structured folder with your raw files {.fbx, .wav, art} and applies a lot of optimization on them {image compression, duplicate detection}.
It then generates JSON data for each asset type and each folder. This is useful for data driven gameplay, optimizing build sizes and faster development.
Your assets can be automatically imported and instead of plugging assets manually, you can use the JSON files to fill the engine DataTables.
This is meant to extend to procedural level design systems and dialogue systems etc., where classes in your engine would ask for data tables instead of asset references.
Following links will guide you through setting up and configuring your first Asset Stream.
Step 4: Customizing modules
Most modules of this extension can accept additional definitions from one more JSON file accessible through your sidebar. They are meant to act as drop-in extension for headers/classes I might have missed.
This means, you can write add own rules on top of what the developer or the community puts up.
- Extending the headerpacks... link
- Adding your custom class generator... link
- You can share back your mods for the community through our Discord.
Step 5: Technical details
The following devlogs cover how I am going about making this plug-in. I am also sharing a few open-source tools that are made to be usable cross-engine. All of them are being used as part of this extension.
- High level npm package for applying smart edits in c based languages
- Asset pipeline tool written in go.
My motivation for writing this extension was I find automating tedious tasks exciting. I want to make games with system driven gameplay and true player agency with active consequences. However, the sheer amount of learning, motivation and expertise required always kept it out of reach.
Developing games should be a fun learning process and I will use whatever programming expertise I have garnered in the past couple of years to bring you powerful tools that let you focus on making awesome games.
You can go through the complete list of features listed here
See you later... 🖐
Thank you for visiting!
Hope you got the resources you needed. Come visit again :)
I upload weekly and revamp bi-monthly. You can support my work at Patreon | Paypal | Marketplace | Gumroad

